Angular is an open-source, Front-end framework for effective web development. Google maintains this JavaScript-based, client-side framework. Angular Js is written in Typescript. It provides App developers with a standard structure to work with so that the users can create a bigger application in a maintained way.
On November 16 of 2022, Google released their new version of this JavaScript Framework that is Angular 15. The Angular Community is very excited with the release of this fifteenth major version as it improves developers’ experience as well as the performance of the web. In this post, we’ll dig down into the improvements, Angular 15 New Features and Difference Between Angular 15 & 14.
What improvements bring Angular 15?
Angular 15 has emerged in the market with many new features and improvements that are not available in the previous versions. Firstly, it improves web development performance by upgrading TypeScript Framework. The new version is intensely focused on the standalone components of API and it is declared that Angular 15 stabilizes the standalone components which were introduced by Angular 14. Stabilization of standalone API is the main Difference Between Angular 15 & 14.
The web development process is now much easier with Angular 15 in comparison to Angular 14 and other versions of Angular JS. The company also announces that it’ll show a new way to write UI logic.
What are the Angular 15 New Features?
Angular v15 has emerged with many innovative features to simplify the web development process. Let’s see its new features of it.
Stable Standalone API:
This feature helps Angular developers to build web apps without a module. It results in many advantages for the developers as follows.
- They can use a single component to bootstrap an application seamlessly.
- The developer can now make less boilerplate code. Now they don’t have to write HttpClientModule. They can deliver HttpClient by using provideHttpClient. So, the fresher can learn easily this framework.

Directive composition API:
- Directive helps to reuse UI behaviour.
- With the help of Directive composition API, a component may apply a directive to the host element. Before Angular 15, a directive had to be explicitly applied to the component where behaviour was to be associated to be used.
- UI composition is now simplified by utilizing Directive composition APIs.
Router – Tree-shakable standalone API:
RouterModule is used to implement routing functions. A reliable provideRouter API is available in Angular 15. A multi-route application might be created using the provideRouter method. ProvideRouter is one of the potential possible alternatives that BootstrapApplication accepts. Moreover tree shakable, ProvideRouter allows for the removal of unwanted features during the construction phase.
The bundle size is impacted by tree shaking. A smaller bundle has a favourable effect on the size of the application since the browser needs to download a comparatively smaller file.
Stabilization of NgOptimizedImage Directive:
NgOptimizedImage directive was introduced with Angular V14’s developer preview. With the introduction of Angular V15, the directive became stable. This is one of the most important Difference Between Angular 15 & 14.
Additionally, the update added additional functionality for image directives.
Srcset is automatically generated by the directive based on the size attribute’s value. Srcset makes ensuring the right size picture is requested, speeding up image downloads.
The NgOptimizedImage directive allows for modification of the following:
- Breakpoints for srcset creation
- Srcset auto-generation may be disabled
- Custom values can be provided for srcset generation.
Fill mode: When the image’s height and width are unknown, use the fill mode. The picture fills its parent container when in fill mode.

Operative route guards:
CanActivate function might be supplied using an inline function using the CanActivateFn signature. Thus, the boilerplate code is reduced. Developers may design factory-like functions using functional route guards that receive arguments and return guards based on the supplied parameters.
Automatic export unwrapping by the router
In typescript, there are two ways to export modules.
- If you use the export syntax, the objects being exported must have a name.
- If you use the export default syntax, the names of the objects being exported are not required.
If the Angular router discovers a default export during lazy loading, it utilizes it immediately by minimizing the boilerplate code in the process.
Stable MDC-based components under Angular 15:
Refactoring component-based Angular material was difficult in the Angular 14 version. But now that MDC (Material Design Component for Web) is available and doable. This is an important Difference Between Angular 15 & 14
Each new component’s previous implementation is now deprecated in Angular 15 Features; however, it is still accessible through a “legacy” import.
Changes to the CLI:
- The CLI now supports standalone stable APIs. The standalone component can be created with the cli command -standalone componentName.
- The setting for file replacement is not included in Angular.json. You can manually generate files if you wish to use environment files. The corresponding file replacement configuration has to be put into angular.json.
- ts – Pollyfills.ts is deleted; the array of file names that can be imported is accepted by the polyfills option in Angular 15.
Better Stack Traces:
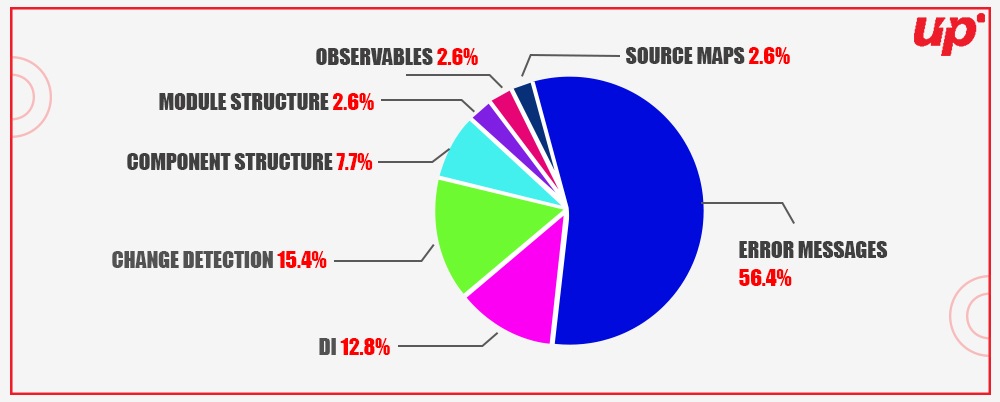
Now, you can quickly and easily trace the code using the Stack Trace tool; this feature assists when encountering any errors and helps locate where these errors are encountered or detected. It reduces the debugging stress of developers.

Additional Improvements:
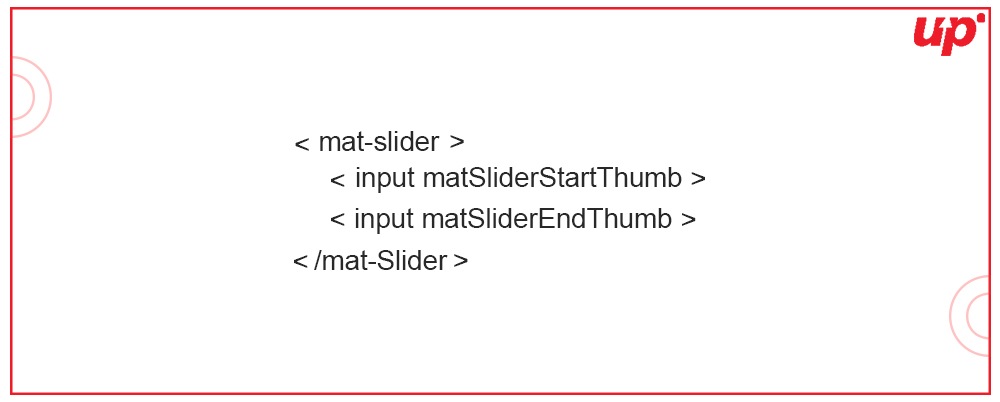
The most common problem of the Angular community is Range
Selection Support in the Slider.
Angular 15 solves this issue also. To retrieve the range input, use the code provided below:

Conclusion:
Google Angular team has a developers’ community where the developers share their feedback, and problems and provide suggestions. The team has considered the needs and suggestions of developers and done an excellent job by releasing Angular 15. The new features and updates of Angular 15 primarily concentrate on the stability of API components and improving the developer’s Experience as well as Performance. The previous version of Angular 15 doesn’t have a stable API and as a result, it cannot bring the seamless experience of the engineers in developing web applications. This is the most important Difference Between Angular 15 & 14. We hope this Angular team will bring more surprising improvements in the coming days.
If you are planning to build a web application with Angular 15, the new features of it and the Difference Between Angular 15 & 14 will help you to finalize the right version of the framework for your business application. But, make sure that you have hired a leading Web application development company to create the app with the experts of Angular 15 developers.