If you are a developer or running an app development company, then you know that this rivalry is highly controversial at least for developers. However, in some ways, this is a battle between Facebook and Google, as React Native is a platform which was introduced by Facebook, and Flutter, on the other hand, was introduced by Google.
Due to an admissible rise in demand for smart phone devices, almost every single business is shifting its focus on making apps for its welfare. With that being said, these companies want their apps to run different platforms which have made cross-platform app development the only way to go.
Apple and Google have provided native tools and technologies to build respective apps. For instance, iOS app developers can use Xcode and Swift; while on the other hand, Android Developers can use Android Studio and Kotlin/java. But, in order to build mobile apps, developers have to learn two completely different sets of technologies, which resulted in switching over to Cross-Platform app development framework.
Here are some apps that were made with these frameworks:

What is Flutter and React Native?
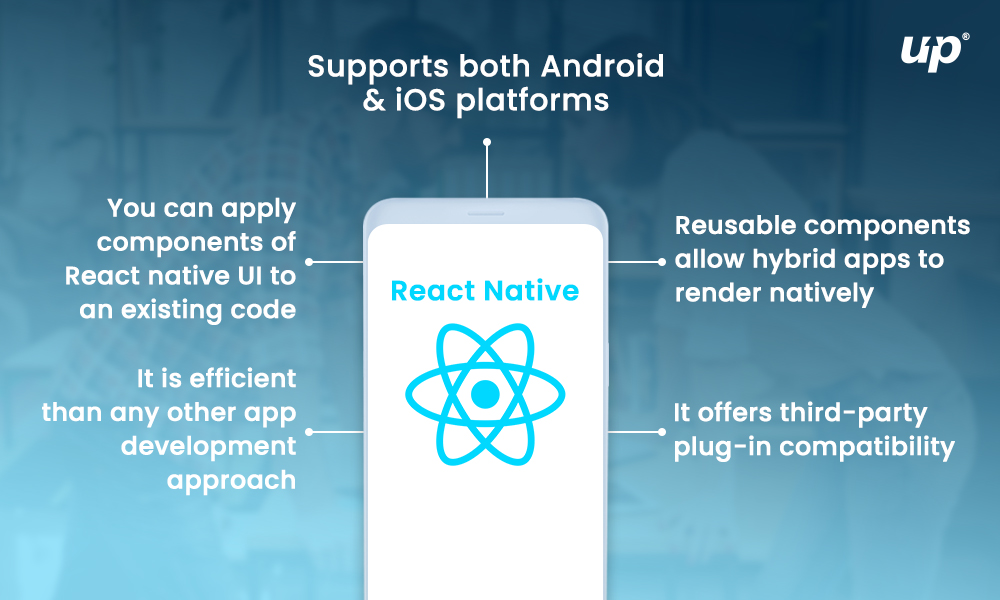
React Native is a project started by Facebook which they open-sourced in 2015. While on the other hand, Flutter was a project by Google which they have been promoting since the year 2017. Apparently, both these technologies help app developers to make apps faster by using a single programming language. However, most of the iOS App Development Companies prefer to choose React Native for mobile app development, but Flutter also started seeing huge adoption rates since the year 2017.
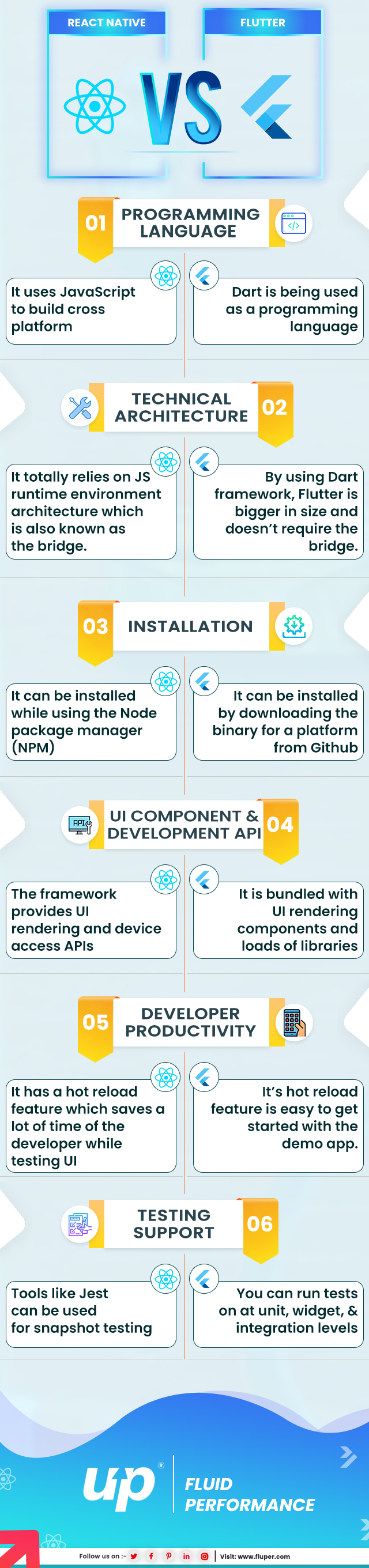
Well, now we are going to run a comparison of Flutter and React Native on the following aspects:
![]()
Programming Language
![]()
Technical Architecture
![]() Installation
Installation
![]() Setup and Project Configuration
Setup and Project Configuration
![]() UI Components and Development API
UI Components and Development API
![]() Developer Productivity
Developer Productivity
![]() Community Support
Community Support
![]() Testing Support
Testing Support
![]() Build & Release Automation Support
Build & Release Automation Support
![]() DevOps and CI/CD Support
DevOps and CI/CD Support
What’s The Difference between Flutter and React Native?
![]() Programming Language
Programming Language
Using a cross-platform mobile app development technology lets a developer make apps with a single programming language for iOS and Android.
React Native – JavaScript: React Native for app development uses JavaScript to build cross-platform apps. Among the web community, JavaScript is a famous language. Initially, it is incorporated with React and other popular JavaScript frameworks. With this language, web developers can build mobile apps with just a little bit of training.
Flutter – Dart: In Flutter, Dart is used as a programming language which was initially introduced by Google in the year 2011 and is rarely used by developers. However, Dart is one such language which is quite easy to understand for Java Developers as it supports most of the object-oriented concepts.
Winner: React Native

![]() Technical Architecture
Technical Architecture
When you are choosing a cross-platform mobile app development framework, it is quite essential to consider its technical architecture.
React Native – Flux: React Native architecture totally relies on JS runtime environment architecture which is also known as JavaScript Bridge. This code has compiled into native code at runtime. React native uses the Flux architecture from Facebook.
Flutter – Skia: Flutter uses the Dart framework which has most of the components inbuilt which made it bigger in size and quite often it doesn’t require the bridge to communicate with the native modules.
Winner: Flutter
![]() Installation
Installation
Nobody would like to have complications when it comes to the installation of any sorts. Instead, the installation process should be easy to learn for the developers who are just starting with it.
React Native – NPM: The React Native framework can be installed while using the Node Package Manager (NPM). For those developers who have a JavaScript background, installation of React Native is quite easy, whereas other developers would need to learn the node package manager first.
Flutter – Binary Download from Source: Flutter can be installed by downloading the binary for a specific platform from Github. However, in the case of MacOS, you have to download the flutter.zip file and it as a PATH variable.
Winner: React Native
![]() Setup and Project Configuration
Setup and Project Configuration
Apparently, the process of setting up the developer machine to use the new framework takes time. The fact is; it requires lots of configuration of software installation.
React Native: According to the getting started guide of the React Native project, a developer should have all the required setup for developing for iOS and Android.
Flutter: The getting started guide for Flutter has somewhat of detailed information on IDE setup and platform setup for both iOS and Android. Other than that, flutter for mobile app development has a CLI tool called flutter doctor which can guide developers.
Winner: Flutter

![]() UI Component and Development API
UI Component and Development API
When you are making cross-platform mobile apps, you need to give importance to native components at all times. Without it, the app won’t feel like a native app.
React Native – Less Components: This framework provides UI rendering and device access APIs in particular. In order to access such modules, this framework has to rely on third-party libraries.
Flutter – Rich in Components: This framework is bundled with UI rendering components, device API access, navigation, testing, and loads of libraries. Well, these components remove the dependency over third-party libraries.
Winner: Flutter
![]() Developer Productivity
Developer Productivity
If you want to build apps faster than ever, then developer productivity is the way to go. It’s very important to be able to focus on app development without any distractions whatsoever.
React Native: If you are a skilled developer in JavaScript, then it’s quite easy to use those skills for cross-platform app development. The framework has a hot reload feature which saves a lot of time of the developer’s time while testing changes in UI.
Flutter: It also has a hot reload feature which is very to get started with the demo app especially. However, as the complexity of apps grows, developers need to learn and adapt according to the new Flutter concepts.
Winner: React Native
Also Read: How Much Does It Cost To Develop A P2P Payment App Like Paypal ?
![]() Community Support
Community Support
Whenever developers adopt new development processes, they form a community to share knowledge which later on can help them tackle any difficulties.
React Native: There is a community of React native developers on GitHub which organizes lots of meetups and conferences around the world. One of the latest ones was React native EU which was held in Poland.
Flutter: It gained a lot of attention when Google promoted it in the Google I/O conference in 2017. The community, in particular, is growing rapidly, meetups and conferences are taking place online.
Winner: React Native
![]() Testing Support
Testing Support
Writing tests is a great way to get quick feedback on the code. The fact is there’s always a testing framework associated with every technology to allow developers to create unit, integration and UI tests for the apps.
React Native: Tools like Jest can be used for snapshot testing. But, when it comes to integration or UI level testing, there is no official support from React Native.
Flutter: It provides a rich set of testing features to run tests on apps at the unit, widget, and integration level. Other than that, it lets you create widget tests to test the UI in particular.
Winner: Flutter
![]() Build & Release Automation Support
Build & Release Automation Support
Releasing apps on any of the platforms is one big task which takes a lot of work. It includes a complex task of code signing all another application setup.
React Native: React native development doesn’t have any automated steps to deploy the iOS apps to App Store. However, it provides a manual process for deploying an app from Xcode.
Flutter: It has a strong command line interface that can create a binary of the app by using the command line tools and following the instructions in Flutter documentation for making Android and iOS apps.
Winner: Flutter
![]() DevOps and CI/CD Support
DevOps and CI/CD Support
Continuous integration and delivery practices are essential for any app in order to get feedback and avoid releasing buggy code.
React Native: It doesn’t have any official documentation whatsoever on setting up CI/CD. However, there are some articles which describe CI/CD to react native apps. You can find them via the internet.
Flutter: Its rich command line interface allows us to set us CI/CD easily. However, Nevercode has inbuilt support for CI/CD for flutter apps.
Winner: Flutter
Flutter Vs React Native in 2019?
Honestly, both React Native and Flutter have their own pros and cons, but as far as the results are concerned, Flutter came out as a winner. As per technical experts, Flutter is being considered to be the future of app development. With that being said, it is quite clear that Flutter has entered the cross-platform app development race and evidently will make a huge impact. However, if you want to make an app, then you can always hire Flutter app developers from app development companies.

Final Thoughts
If you want to take your business to the heights which you always wanted, then making an app is quite a way to do that. However, to do so, you will find some difficulties, and for that reason itself, you can rely on Fluper for assistance.